GoogleAnalyticsを使ってサイト内の足あとをたどることができますが、サイト外へのリンククリック数を知りたいと思っても、そのままではカウントできません。
そこで、GoogleTagManagerと連携して、サイト外へのリンククリックをカウントしてみようと思います。
GoogleTagManagerでアカウント作成
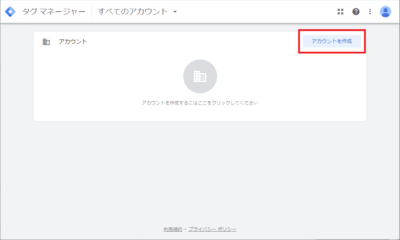
まずは、GoogleTagManagerのアカウントを作成します。
すでにGoogleTagManagerのアカウントを作成している場合でも、新しいコンテナ(新しいサイト)を登録する場合は、アカウントを新規に作成した方がいいです。アカウントはサイトごと(ドメインごと)に作成する、と考えていいかと。
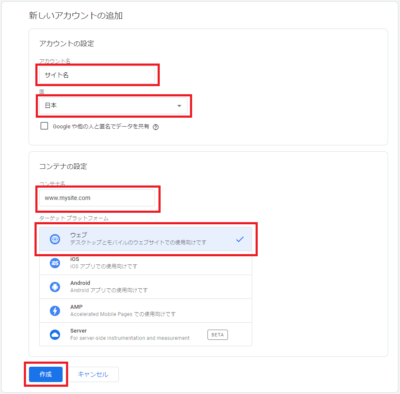
「新しいアカウントの追加」画面に遷移しますので、必要事項を入力します。
- 「アカウント名」には、わかりやすい名前を。
- 「国」は「日本」を。
- 「コンテナ名」には、サイトのドメインを。
- 「ターゲットプラットフォーム」は「ウェブ」を。
最後に「作成」をクリックします。
「作成」クリック後、利用規約が表示されます。日本語版は無いようなので、とりあえず英語版に目を通し、「はい」をクリックします。
ここまででアカウントの作成は終了です。
GoogleTagManagerの設定
アカウントが作成されたら、設定を行います。
コードを貼り付ける
アカウント作成後、最初にウェブサイトに貼り付けるためのコードが表示されます。
画面の指示通り、上のコードはheadタグ内のなるべく最初の方に、下のコードはbodyタグの直後に貼り付けましょう。
Affinger5にコードを貼り付ける
WordPressでテーマにAffinger5を使用している場合は、以下のように設定することでGoogleTagManagerのコードが貼り付けられます。
- FTPなどを使い、親テーマにあるheader.phpを、子テーマのディレクトリにコピーする。
- WordPressにログインし、管理画面左メニューから「外観」→「テーマエディター」を開く。
- 子テーマのテーマヘッダー(header.php)の、46行目あたりにあるbody開始タグの直後に、以下のコードを追加。
<?php wp_body_open(); ?> - 子テーマのテーマのための関数(functions.php)内に、以下のコードを追加。
// GoogleTagManagerのheadタグ用コード add_action( 'wp_head', function(){ ?> ~ headタグ用コード ~ <?php }); // GoogleTagManagerのbodyタグ用コード add_action( 'wp_body_open', function(){ ?> ~ bodyタグ用コード ~ <?php });
header.phpをコピーするところだけFTPなどのツールが必要になりますが、その後のコード追加はWordPress上から可能です。
Simplicity2にコードを貼り付ける
WordPressでテーマにSimplicity2を使用している場合は、以下のように設定することでGoogleTagManagerのコードが貼り付けられます。
WordPressにログインし、管理画面左メニューから「外観」→「テーマエディター」を開く。
- 子テーマのheader-insert.php内に、headタグ用コードを追加。
- 子テーマのbefore-main.php内に、bodyタグ用コードを追加。
Simplicity2はとても簡単ですね!
変数の設定
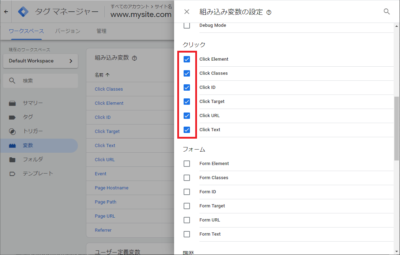
外部リンクのクリックを取得するために、まず最初に変数の設定を行います。左側のメニューから「変数」をクリックします。
「組み込み変数」の「設定」をクリックし、「クリック」セクションの全ての項目にチェックを入れます。
トリガーの作成
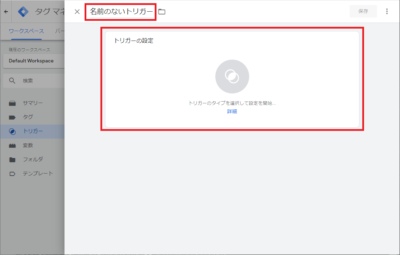
変数を追加したら、次にトリガーの作成を行います。左側のメニューから「トリガー」をクリックします。
上部「名前のないトリガー」をわかりやすい名前に変更し、「トリガーの設定」をクリックします。
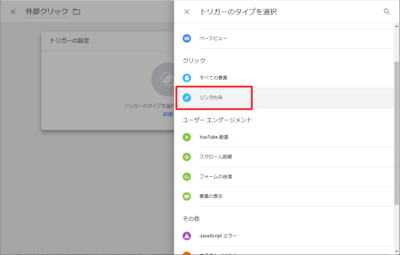
トリガータイプは「リンクのみ」を選択します。
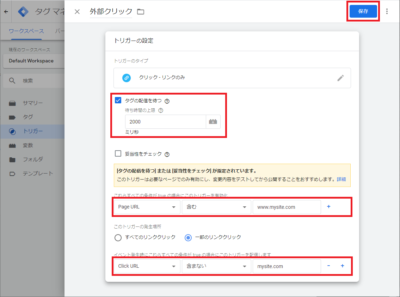
トリガータイプを選択すると、その他の設定項目が表示されるので、以下のように設定します。
- 「タグの配信を待つ」にチェックを入れます。
- 「これらすべての条件が true の場合にこのトリガーを有効化」では、左から「Page URL」「含む」「サイトのドメイン」を設定します。
- 「このトリガーの発生場所」は「一部のリンククリック」を選択します。
- 「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」では、左から「Click URL」「含まない」「サイトのドメイン」を設定します。
これらの設定が終わったら、最後に右上の「保存」をクリックして設定を保存します。
タグの作成
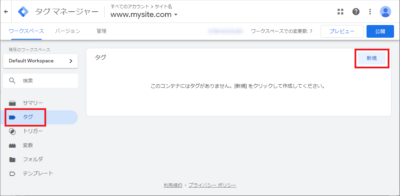
トリガーを追加したら、次にタグの作成を行います。左側のメニューから「タグ」をクリックします。
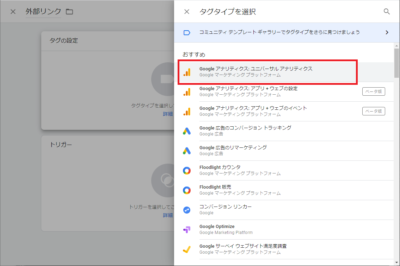
上部「名前のないタグ」をわかりやすい名前に変更し、まず「タグの設定」をクリックします。
タグタイプの選択画面が表示されるので、「Googleアナリティクス:ユニバーサル アナリティクス」を選択します。
タグタイプを選択すると、その他の設定項目が表示されるので、以下のように設定します。
- 「トラッキングタイプ」は「イベント」を選択。
- 「カテゴリ」には、自分で分かりやすい名前を設定(上記画像では「外部リンク」としています)。
- 「アクション」には「{{Click URL}}」を設定(入力欄右側の「+」マークをクリックし、「Click URL」を選択してもOK)。
- 「ラベル」には「{{Page URL}}」を設定(入力欄右側の「+」マークをクリックし、「Page URL」を選択してもOK)。
- 「値」は空欄でOK。
- 「非インタラクションヒット」は「真」を選択。
- 「Googleアナリティクス設定」は特に変更せず。
- 「このタグでオーバーライド設定を有効にする」にチェックを入れる。
- 「トラッキングID」に、GoogleアナリティクスのトラッキングIDを設定。
これらの設定が終わったら、さらに下部にある「トリガー」をクリックします。
先ほど作成したトリガーが表示されるので、クリックして選択し、最後に右上の「保存」をクリックします。
トリガーの確認と公開
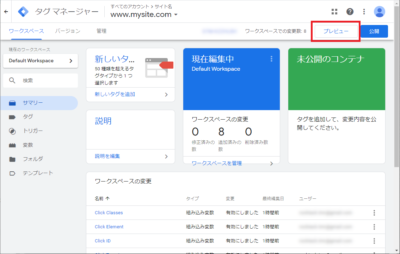
設定が完了したら、プレビュー機能を使ってトリガーが正常に動くかどうかの確認を行います。ウェブサイトにコードを貼り付けたことを確認のうえ、「プレビュー」をクリックします。
プレビュー中は、タグマネージャーのサマリー画面に以下のような表示が出ます。
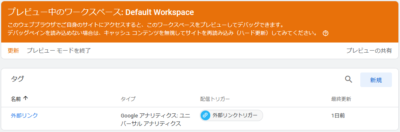
この状態で、トリガーを追加したサイトを表示させると、ブラウザに以下のようなサマリー表示が出てきます。
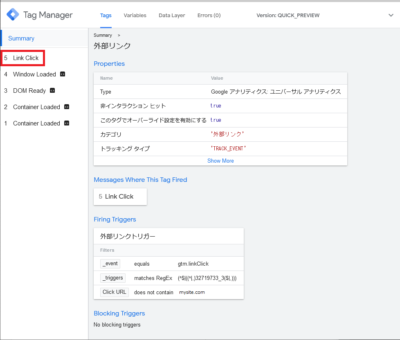
ここでサイトの外部リンクをクリックし、以下のようにトリガーがきちんと動作していることを確認します。
トリガーの動作が確認できたら、プレビューモードを終了し、「公開」をクリックして公開しましょう。
クリック数の確認
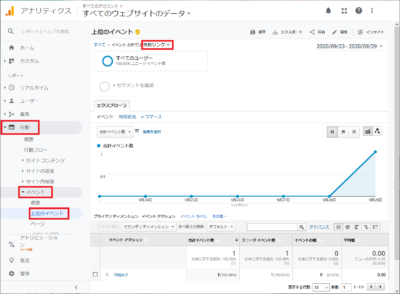
公開できたら、実際にクリック数が取得できているか、GoogleAnalyticsで確認してみましょう。GoogleAnalyticsの左側のメニューから「行動」→「イベント」→「上位のイベント」を開くと、イベントの情報が確認できます。
上部にあるぱんくずに、GoogleTagManagerで指定した名前(ここでは「外部リンク」)が表示されていることの確認をお忘れなく。上の画像では、外部リンクを1回クリックしたことが取得できています。
さいごに
以上で、外部リンクがクリックされた回数をカウントできるようになりました。
同様に、画像が表示された回数や、特定のリンクがクリックされた回数(例えばダウンロード用リンク)なども、GoogleTagManagerを使うことでカウントできるようになります。
一度設定しておけば、全てGoogleAnalyticsから確認できるようになるのは、楽ですね。
お試しあれ!
![アイキャッチ[Google]](https://vertys.net/wp-content/uploads/2019/03/catch-google.jpg)




















コメント