少し前に、GoogleVRの「VR View」を使って自分のサイトにVRコンテンツを掲載する方法をメモメモしましたが、今回はA-FRAMEというツールを使ってVRコンテンツを掲載する方法をメモメモしてみます。

このA-FRAMEというツールはただVRコンテンツを表示するだけでなく、コンテンツ内に文字を埋め込んだり箱や球体などを埋め込むこともできるので、後からコンテンツ内に説明を追加したり、ちょっとしたオブジェクトを追加することができる優れものです。
A-FRAMEを使うためには
A-FRAMEの公式サイトに、CDN(Content Delivery Network)版の使い方が載っているので、説明されている通りに実装してみます。
まず、A-FRAMEのスクリプトを読み込みます。
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>以上で、A-FRAMEを使うための準備が整いました!カンタンですね!
VRコンテンツを表示する
360度全天球画像を表示するためには、HTMLのBODYに以下のような記述をします。
<a-scene>
<a-sky src="360度全天球画像ファイル"></a-sky>
</a-scene>これだけで、ブラウザいっぱいにコンテンツが表示されます。ちなみに画像はPixabayのフリー画像を使用させていただきました。
右下の「VR」というアイコンをクリックすると、全画面表示になります。全画面表示は「ESCキー」で解除できます。
VRコンテンツにオブジェクトを埋め込む
A-FRAMEのすごいところはここから。なんとVRコンテンツにオブジェクトを埋め込むことができます。
例えば、a-boxというタグを使用すれば、コンテンツの中に立方体のオブジェクト(箱)が埋め込まれます。
a-sphereというタグを使用すれば、コンテンツの中に球体が埋め込まれます。
試しに、以下のような指定をしてみました。
<a-scene>
<a-box width="3.5" height="3.5" depth="3.5" position="0 0 -20" rotation="45 45 0" color="#68a4d9"></a-box>
<a-sphere radius="3" position="10 0 -20" rotation="0 0 0" color="#68a4d9"></a-sphere>
<a-cylinder radius="2" height="5" position="-10 0 -20" rotation="20 0 -10" color="#68a4d9"></a-cylinder>
<a-plane width="7" height="7" position="20 0 -20" rotation="20 0 0" color="#68a4d9"></a-plane>
<a-image src="埋め込みたい画像ファイル" width="7" height="7" position="-20 0 -20" rotation="0 55 0"></a-image>
<a-text font="kelsonsans" value="Text Test" width="35" position="0 -5 -20" rotation="0 0 0" color="#68a4d9"></a-text>
<a-sky src="360度全天球画像ファイル"></a-sky>
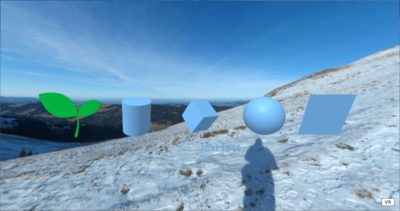
</a-scene>上から順番に、立方体の箱、球体、円柱、四角い板状、画像(緑の双葉画像)、文字(Text Test)、そして360度全天球画像を指定しています。
これらを実行した結果がこちら。
いずれのオブジェクトも、position(表示位置)をX軸、Y軸、Z軸で指定し、rotation(角度)をX軸、Y軸、Z軸それぞれに対して指定することで、任意の位置に任意の角度で置くことができます。
オブジェクトの表示位置
コンテンツの初期表示位置は、360度全天球画像の右から1/4の位置。例えば横幅2000pxの画像の場合、1500pxの位置が正面として表示されます。
その位置を起点として、オブジェクトのpositionを指定するのですが、ここも注意点が。
X軸は、正面を起点として数値を指定するので、プラスの数字を指定した場合は右へ、マイナスの数字を指定した場合は左へ移動します。
Y軸は、正面のカメラの高さ(画像の高さのちょうど中間位置)を起点として、プラスの数字は上へ、マイナスの数字は下へ移動します。
Z軸は、正面を起点として、プラスの数字は後ろへ、マイナスの数字は前へ移動します。
Z軸の動きだけ、感覚と逆の動きのような感じなので注意しましょう。
オブジェクトの角度指定
オブジェクトの表示位置だけでなく、角度も3つの軸を使って指定できます。
X軸は、左右側面の中心部分を起点にオブジェクトを水平に回転させます。プラスの数字は下方向、マイナスの数字は上方向へ回転させます。20と指定すれば、下方向へ20度回転させた状態になります。
Y軸は、上面底面の中心部分を起点にオブジェクトを垂直に回転させます。プラスの数字は右方向、マイナスの数字は左方向へ回転させます。20と指定すれば、右方向へ20度回転させた状態になります。
Z軸は、正面奥面の中心部分を起点にオブジェクトを左右に回転させます。プラスの数字は左回転、マイナスの数字は右回転します。20と指定すれば、20度左回転させた状態になります。
オブジェクトの大きさ指定
オブジェクトによって、大きさの指定方法が違うので注意が必要です。
立方体(a-box)の場合は、幅(width)、高さ(height)、奥行き(depth)を指定します。
球体(a-sphere)の場合は、直径(radius)を指定します。
円柱(a-cylinder)の場合は、直径(radius)と高さ(height)を指定します。
四角い板(a-plane)の場合は、幅(width)と高さ(height)を指定します。
画像(a-image)の場合は、幅(width)と高さ(height)を指定します。
文字(a-text)の場合は、幅(width)を指定します。テキスト全体のサイズではなく、1文字あたりのサイズ指定です。
上記以外にもたくさんのオブジェクトがありますので、これら以外のオブジェクトについては公式サイトでご確認ください。
さいごに
ということで、A-FRAMEを使用してVRコンテンツを自分のサイトで使うための手順でした。
GoogleのVR Viewに比べ、非常に簡単、お手軽にVRコンテンツを追加することができるので、使わない手はない!と言えそうですね。
ただ、個人的に使いにくいと思ったのがドラッグ操作。A-FRAMEのドラッグ操作はVR Viewと逆で、マウスを左に動かすと視点が右に移動するので、「マウスカーソルの手がつかんだ場所を移動する」という動きとは正反対になってしまいます。
しかし、A-FRAMEには様々な設定項目があるので、この操作についても設定で逆にする方法があるのかもしれません。
いろいろと悩むことなくお手軽に使えるVRコンテンツとしても、細かく設定したりオブジェクトを埋め込んだりとじっくり使うVRコンテンツとしても、A-FRAMEはオススメです!


コメント