Redmineのチケット一覧表示は、デフォルトの状態では過ぎてしまった期日が赤く表示される以外、特に強調表示や色を変えての表示はありません。
期日当日のチケットや、期日が迫っているチケットの「期日」に色を付けてお知らせする方法があったので、機能として追加する方法をメモメモ。
同じような考え方で、ステータスによって色分けしたり、優先度によって色分けすることもできますよ。
CSSを追加できるプラグイン
やり方はいろいろあると思いますが、ここではプラグインを導入し、CSSを追加して表示をカスタマイズしてみます。
View Customizeのインストール
CSSを追加して表示をカスタマイズするために、View Customizeというプラグインをインストールします。
以下、Redmineのインストール先を「/var/lib/redmine」としてメモしていきますので、別のディレクトリにインストールしている方は、適宜読み替えてください。
# cd /var/lib/redmine/plugins
# git clone https://github.com/onozaty/redmine-view-customize.git view_customize
# cd..
# bundle install --without development test
# bundle exec rake redmine:plugins:migrate RAILS_ENV=productionちなみに、View Customizeのプラグインは下記サイトからダウンロードすることも可能です。
Redmineを再起動
プラグインのインストール後は、Redmineを再起動します。
# cd /var/lib/redmine/tmp
# touch restart.txtこの状態でブラウザからRedmineにアクセスすると、再起動されます。
管理者アカウントでログインし、上部メニュー「管理」に入ると、下から3番目あたりに「表示のカスタマイズ」という項目が増えていることを確認します。
また、管理メニューから「プラグイン」に入り、View Customizeが認識されていることを確認できればインストール完了です。
インストールされたことが確認できたら、先ほど作成したrestart.txtは削除しておきましょう。
# cd /var/lib/redmine/tmp
# rm -f restart.txtRedmineが再起動すると、自動でrestart.txtが削除される環境もあるようですが、自分の環境では残っていました。なので、念のため確認しておいた方がいいかもしれません。誰かがRedmineにアクセスするたびに再起動されても、困りますからね。
Redmine側の設定ファイルを編集
期日までの残日数をチェックし、指定した期日までの残日数になったら特定のclassを付与する、という処理を追加します。
例えば、期日当日になったら「overdue-days-before」というクラス名を付与する、など。
cd /var/lib/redmine/app/models
vi issue.rb920行目のあたりにある下記処理の後に追加
# Returns true if the issue is overdue
def overdue?
due_date.present? && (due_date < User.current.today) && !closed?
end
#------ Add Start
def overdue_days_before(days_before)
due_date.present? && (due_date < User.current.today.since(days_before.days)) && !overdue? && !closed?
end
#------ Add End1360行目のあたりにある下記処理の途中に追加
# Returns a string of css classes that apply to the issue
def css_classes(user=User.current)
s = +"issue tracker-#{tracker_id} status-#{status_id} #{priority.try(:css_classes)}"
s << ' closed' if closed?
s << ' overdue' if overdue?
#------ Add Start
s << ' overdue-days-before' if overdue_days_before(1)
#------ Add End
s << ' child' if child?
s << ' parent' unless leaf?
s << ' private' if is_private?View CustomizeでCSSを追加する
管理者アカウントでログインし、管理メニューの「表示のカスタマイズ」をクリックします。以下のような画面が表示されます。
右上の「新しい表示のカスタマイズ」をクリックします。
新しい表示のカスタマイズ(新規設定)画面が表示されますので、以下のように入力します。
| パスのパターン | /.* |
|---|---|
| 挿入位置 | 全ページのヘッダ |
| 種別 | CSS |
| コード | .overdue-days-before .due_date, .overdue-days-before .due-date .value { color: #e80; } |
コメントはお好みで。有効にはチェックを入れ、プライベートはチェックなしで。
左下の「作成」ボタンをクリックすれば、即座に反映されます。
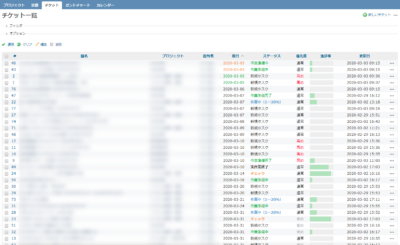
上部メニューから「プロジェクト」をクリックし、「チケット」タブを開いてみてください。期日当日のチケットがオレンジ色で表示されていれば、設定完了です。
上記画像は、ステータスや優先度の項目もカスタマイズして色分けしています。
画像のように、当日期日をオレンジで、3日前までを緑で表示するなら、
s << ' overdue-days-before' if overdue_days_before(1)
↓
s << ' overdue-1day-before' if overdue_days_before(1)
s << ' overdue-3days-before' if overdue_days_before(3)として、CSSの記述に
.overdue-3days-before .due_date,
.overdue-3days-before .due-date .value {
color: #2a2;
}
.overdue-1day-before .due_date,
.overdue-1day-before .due-date .value {
color: #e80;
}とすれば行けます。必ずoverdue-3days-beforeの行を先に記述してください。でないと、当日分も緑文字になってしまいます。
ちなみに、期日が過ぎたチケットについては、デフォルトで赤文字になります。
さいごに
Redmineの良いところのひとつとして、このように表示方法を自由にカスタマイズすることができることが挙げられます。
最初のハードルが少々高いようにも感じますが、一度そのハードルを越えてしまえば、きっと使いやすい管理ツールになると思いますよ。
![アイキャッチ[タスク管理]](https://vertys.net/wp-content/uploads/2020/03/catch-task-management.jpg)




コメント