サイトに事例写真を並べて表示していて、各画像をクリックするとポップアップで全画面表示するような仕組みがあります。
今回の依頼は、サイトのページ内に並べて表示している写真一覧から特定の写真をクリックし、ポップアップで全画面表示された回数をカウントし、Googlr Analytics 4(以降GA4)で確認したい、というものでした。
Google Tag Manager(以降GTM)を使えば簡単に実現できるので、その手順をメモメモ。
GTM側の設定
既にGTMで該当サイトのアカウントを作成している前提で話を進めます。
変数
まず最初に「変数」を作成します。
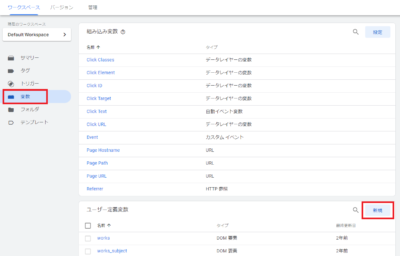
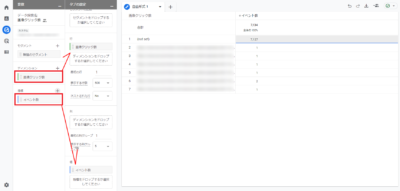
画面左のメニューから「変数」をクリックし、「ユーザー定義変数」セクションの「新規」をクリックします。
変数の設定を行います。今回は、画像をクリックしてポップアップする処理を入れたタグに「data-src="<画像のフルパス>"」という属性が追加されていたので、この値を取得する変数を作成します。
変数のタイプ:データレイヤーの変数
データレイヤーの変数名:gtm.element.dataset.src
データレイヤーのバージョン:バージョン2
データレイヤーというのは、タグに指定した「data-」で始まる属性を取得できます。今回は「data-src」と指定しているので「gtm.element.dataset.src」と設定しますが、仮に属性を「data-img」という名前にしている場合は「gtm.element.dataset.img」とすることで取得できるようになります。
最後に、左上の変数名をわかりやすいもの(ここでは「画像クリック取得変数」)に変更してから、右上の「保存」をクリックします。
トリガー
次に、「トリガー」を作成します。
画面左のメニューから「トリガー」をクリックし、「トリガー」セクションの「新規」をクリックします。
トリガーの設定を行います。今回は「事例写真のページにあるJPEG画像をクリックした回数」を取得したいので、以下のように設定します。
トリガーのタイプ:クリック - リンクのみ
タグの配信を待つ:チェックを入れる
これらすべての条件がtrueの場合にこのトリガーを有効化:「PageURL」「含む」「<事例写真のページのURL>」
このトリガーの発生場所:「一部のリンククリック」にチェックを入れる
イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します:「<上記変数で作成した変数名>」「含む」「.jpg」
最後に、左上の変数名をわかりやすいもの(ここでは「画像クリック取得トリガー[JPEG]」)に変更してから、右上の「保存」をクリックします。
タグ
最後に、「タグ」を作成します。
画面左のメニューから「タグ」をクリックし、「タグ」セクションの「新規」をクリックします。
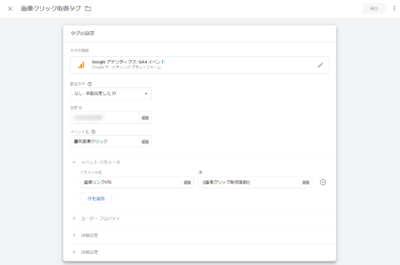
タグの設定を行います。今回はGA4で集計したいので、以下のように設定します。
タグの種類:Googleアナリティクス: GA4イベント(「設定」の方ではなく「イベント」の方です)
設定タグ:なし-手動設定したID
測定ID:GA4の測定ID(確認方法は後述)
イベント名:GA4に表示される名前を自由に設定(事例写真クリック数、など)
イベントパラメータ:パラメータ名「任意(ここでは画像リンクURL)」、値「上で作成した変数を指定(ここでは「{{画像クリック取得変数}}」
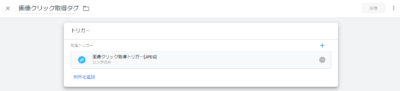
トリガーの設定を行います。トリガーセクションの右側にある空色っぽい「+」をクリックし、トリガーを選択します。ここでは、上で作成した「画像クリック取得トリガー[JPEG]」を選択しています。
最後に、左上の変数名をわかりやすいもの(ここでは「画像クリック取得タグ」)に変更してから、右上の「保存」をクリックします。
以上でGTM側の設定が完了です。
GA4の測定ID確認方法
タグの設定で必要なGA4の測定IDの確認方法ですが、GA4の左側メニュー下にある「管理」から、プロパティメニューの「データストリーム」を開き、今回計測するサイトを選択すると、確認できます。
GA4側の設定
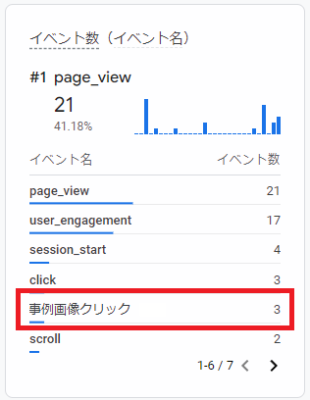
GA4側の設定は特に必要ありません。既に画像クリックカウントが取得できている状況です。GA4の左側メニューから「レポート」を開き、「リアルタイム」をクリックしてみましょう。
こんな感じで、イベント数の欄に集計結果が表示されています。
でも、この状態では「データ探索」で使うことができないので、カスタムディメンションを作成しておきます。
カスタムディメンションの作成
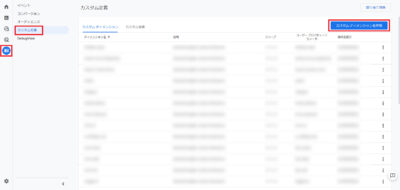
GA4の左側メニューから「設定」を開き、「カスタム定義」をクリックします。
画面右側の「カスタムディメンションを作成」をクリックし、以下のように設定します。
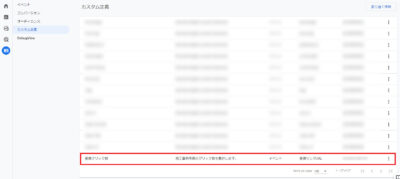
ディメンション名:わかりやすい名前をつけます。ここでは「画像クリック数」。
範囲:イベント
説明:わかりやすい説明をつけます。ここでは「事例写真のクリック数を集計します。」。
イベントパラメータ:GTMのタグ設定においてイベントパラメータのパラメータ名に指定した名前を選択します。ここでは「画像リンクURL」。
最後に、右上の「保存」をクリックします。すると、カスタム定義一覧の一番下に追加されます。
イベントパラメータにパラメータ名が出てこない場合は、翌日まで待ってみましょう。設定が反映されるまでには時間がかかるようです。
カスタムディメンションの利用
カスタムディメンションを作成したら、データ探索で集計結果を確認できるように設定してみます。
GA4の左側メニューから「探索」を開き、「空白」をクリックして新しいデータ探索を作成します。
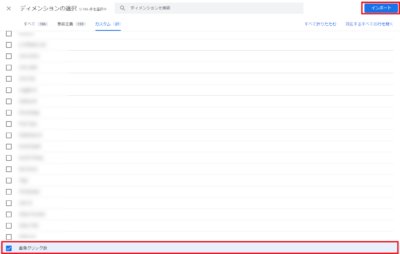
ディメンションに、カスタムディメンションで作成した「画像クリック数」をインポートします。
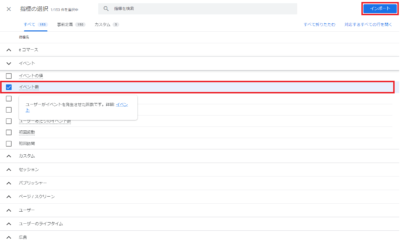
指標には、「イベント」セクション内の「イベント数」をインポートします。
データ探索名に、わかりやすい名前をつけておきます。ここでは「画像クリック数」としました。
タブの設定欄の「行」にディメンションの「画像クリック数」を、「値」に指標の「イベント数」をドラッグ&ドロップで設定すると、画像クリック数の集計結果一覧が表示されるようになります。
実際に集計結果が表示されるのは、カスタムディメンションを設定した翌日からになりますので、集計結果が表示されない場合は翌日まで待ってみましょう。
さいごに
ということで、GA4とGTMを連携させて、サイト内の画像クリック数を集計できるようにしてみました。
GTMの設定をカスタムディメンションで取り込むために日を跨がなくてはならず、集計結果を確認するためにはカスタムディメンションを作成してから日を跨がなくてはならず、結局設定を始めてから集計結果を確認するまでに3日程かかってしまいました。
これ、設定がうまくできたから3日で済んだものの、もし途中で設定を間違えていたらと思うと…恐ろしいですね。
とは言え、データ属性を追加すればいくらでも他にも条件をつけてGA4上で集計を行うことができますので、この方法は結構便利かな、と思います。
とりあえず今回、データ属性に設定した画像のフルパスを取得して集計する、という目的は達成できました。
お疲れ様でした!
![アイキャッチ[WordPress]](https://vertys.net/wp-content/uploads/2019/05/catch-wordpress.jpg)
















コメント