「AVIF」というのは「AV1 Image File Format」の略で、映像コーデックのAV1を静止画用にしたもの…だそうです。
この画像形式の利点は、可逆・不可逆圧縮のどちらも使え、アルファチャンネルが使え、アニメーションにも対応し、HDRもサポートしているにも関わらず、WebPよりもさらに高圧縮できる、というもの。
まさに「ぼくのかんがえたさいきょうのがぞうけいしき」が実現されてしまった形ですね!
AVIF形式に変換するには
この画像形式に変換するには、Googleが提供する無料Webアプリが簡単でおすすめです。
上記サイトに飛んで、中央のピンク色の中に画像をドラッグ&ドロップすればオンラインで変換できます。何て簡単なのでしょう。
ですが、オンラインで変換するのが嫌な方は、右上の青い「Install」ボタンをクリックすることで、WebアプリとしてPCにインストールして使用することも可能です。
Webアプリとしてインストールし、起動すると、サイトとほとんど同じ見た目で起動します。
使い方は、まず変換したい画像をSquooshにドラッグ&ドロップします。
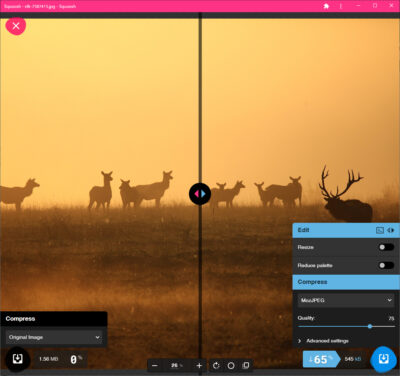
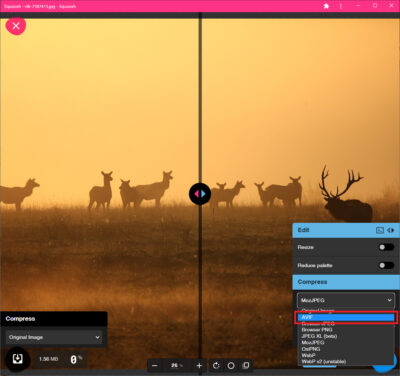
変換する画像形式を選択します。ここではAVIFを選択します。
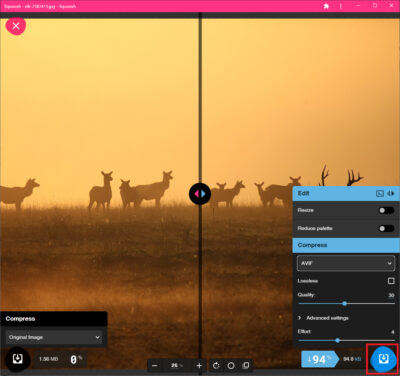
LosslessやQualityなどの項目を調整し、最後に右下にある下矢印つき青丸ボタンをクリックすれば、変換された画像ファイルがブラウザの標準ダウンロード先に保存されます。
このとき、ボタンをクリックしても何の反応も無いように見えますが、変換された画像はちゃんと保存されていますのでご安心を。
今回変換した画像は、元画像が5616x3744ピクセルのJPEG画像で、容量が1,526KBでした。Qualityを30でAVIFに変換したところ、なんと93KBにまで圧縮されました!
Windows10でAVIFを表示するには
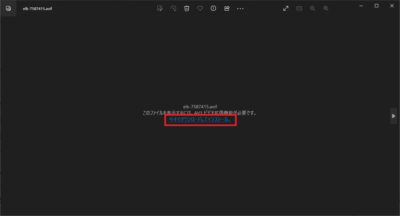
さて、画像の変換はできましたが、このままではWindows10上で画像を確認することはできません。別途AVIF用のコーデックと呼ばれるものをインストールする必要があります。
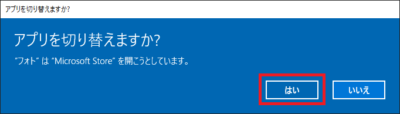
「今すぐダウンロードしてインストール」をクリックし、コーデックをインストールしましょう。Microsoft Storeを開きます。
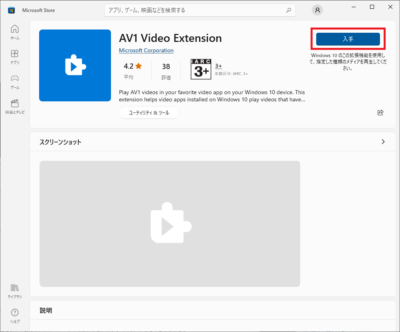
ストアを開くと、AV1 Video Extensionというページが開きます。右上の「入手」をクリックし、インストールしましょう。
ボタンが「入手」から「開く」になれば、インストール完了です。もう一度AVIF形式の画像を開いてみましょう。
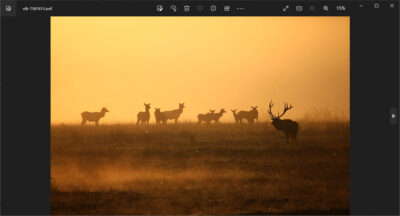
正常に表示されました。
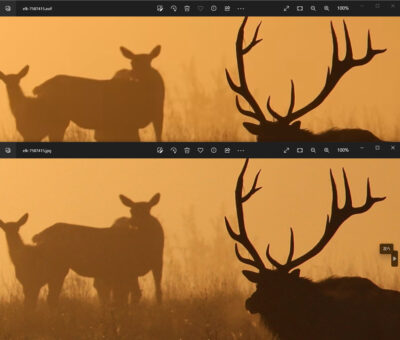
試しにJPEG形式とAVIF形式を比較してみましたが、多少の劣化は見られるものの、これくらいなら十分許容範囲じゃないでしょうか。むしろ、この差異だけで約1.5MBの画像が90KB程度にまで圧縮できるなら、文句の付け所がないくらい。
サイトでAVIFを使用するには
実際にAVIF形式の画像を使えるようになりましたので、今度はサイト上でも使えるようにしてみます。
2022年11月現在で、AVIF形式に対応したブラウザはChrome 85以上、Firefox 93以上、Opera 71以上。スマホだと、iOSはSafari 16.0以上、AndroidはChrome 107以上、Android Browser 107以上、Firefox 106以上のようです。
詳しくは、Can i useでご確認ください。
サイト上で使用する場合は、pictureタグを使う方法が一番簡単です。
<picture>
<source srcset="image-file.avif" type="image/avif">
<source srcset="image-file.webp" type="image/webp">
<img src="image-file.jpg">
<picture>上記の例では、「image-file.avif」「image-file.webp」「image-file.jpg」の3つのファイルを用意しておき、AVIF形式に対応していれば「image-file.avif」を表示、AVIF形式に対応していなければWebP形式の「image-file.webp」を表示、AVIF形式にもWebP形式にも対応していなければ、JPEG形式の「image-file.jpg」を表示する方法です。
スライダーでも、slickのようなプラグインなら上記の方法が使えますので効果的です。
そうそう、ひとつ注意点ですが、sourceタグでtype属性の指定を忘れてしまうと、Edgeで画像が表示されなくなりますので気をつけましょう。type属性がないと、WebP形式で表示しようとしますが表示できない、という状況に陥るようです。この症状は、Edgeバージョン108で確認しています。
さいごに
ということで、次世代型画像形式と言われるAVIF形式の画像を使うための手順をメモメモしてみました。
Webサイトの表示速度を少しでも上げたい場合などには、非常に有用な画像形式ではないでしょうか。対応しているブラウザでは、ぜひともAVIF形式で表示できるようにしたいですね!
以上、今日の作業はこれで終了です。お疲れ様でした!
![アイキャッチ[デフォルト]](https://vertys.net/wp-content/uploads/catch-category/catch-default.jpg)











コメント