ここ最近使われることが多くなってきたWebP(ウェッピー)形式の画像ファイル。JPEGやPNGよりもファイルサイズが小さくできるという利点があるので、Web上では表示の高速化に一役買っていますね。
しかし、Windows上ではこのWebP画像を開くために、EdgeやChromeなどを使わなくてはならず、スライド表示ができないことに加え、サムネイル表示もできないので不便です。Windows11でしたら、ペイントで開くことは可能ですけども、とても便利とは言えないですよね。
そこで、コーデックと呼ばれるソフトをインストールして、JPEGやPNG画像のようにサムネイル表示したり、Windowsのフォトビューワーなどでも開けるようにしてしまいましょう。
コーデックソフトのダウンロード
WebP画像をWindows上で「普通に」使うには、WebP Codecというコーデックソフトをインストールします。
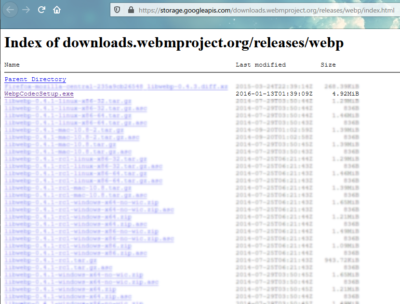
上記サイトに飛ぶと、以下のような画面が表示されるので、上から3番目あたりの「WebpCodecSetup.exe」をクリックしてダウンロードします。
コーデックソフトのインストール
ダウンロードしたコーデックソフトを実行し、インストールを行います。

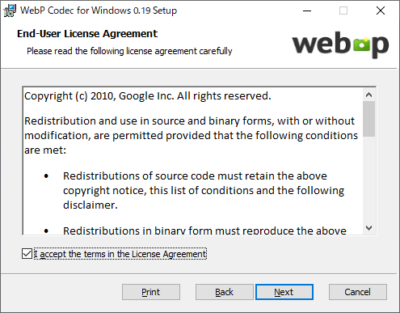
ライセンス規約などが表示されます。一通り目を通したら「I accept the terms in the License Agreement」にチェックを付け「Next」をクリックします。

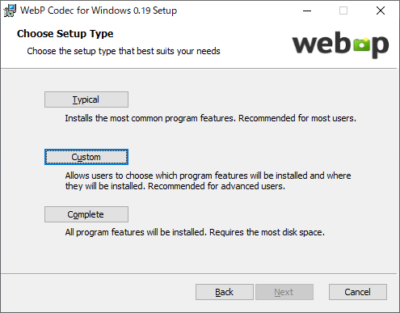
セットアップ方法の選択画面が表示されます。真ん中の「Custom」をクリックします。

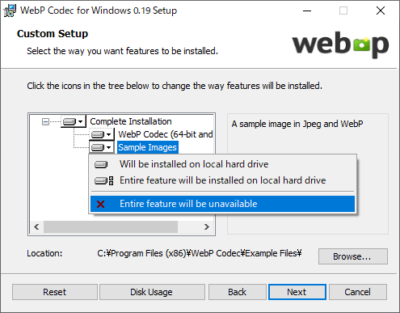
セットアップ内容を変更する画面が表示されます。サンプル画像は不要なので、「Sample Images」を「Entire feature will be unavailable」に変更し、「Next」をクリックします。

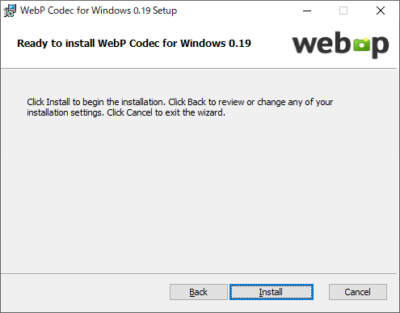
インストールの最終確認です。「Install」をクリックしてインストールしましょう。

インストールが完了しました。「Finish」をクリックしてインストールを終了しましょう。
WebP画像が表示できます
WebP画像の関連付けを行います。
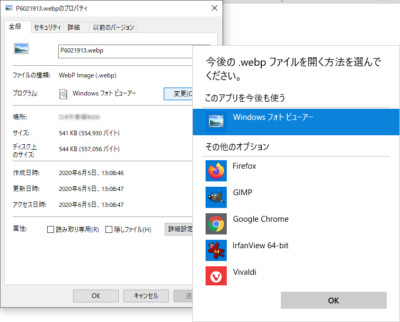
WebP画像(拡張子が.webpの画像ファイル)を右クリック→プロパティを開き、プログラムの右側にある「変更」をクリック。ファイルを開く方法で「Windowsフォトビューワー」を選択します。
これで、Windows10でもJPEGやPNG画像のように、WebP画像が表示できるようになりました。
試しに、WebP画像ファイルをWクリックしてみてください。
WindowsフォトビューワーでWebP画像が表示されました。また、エクスプローラーなどで中アイコン以上で表示することで、サムネイルも表示されるようになりました。
さいごに
Webの世界では、徐々にWebP画像が増えてきました。SafariやIEがまだ非対応なので、完全にWebPに置き換えるのは早いかな?という気もしますが、.htaccessで振り分けたり、pictureタグで振り分けたりすれば、十分実用できるレベルだと思います。
あ、IEはpictureタグにも非対応だっけ。やっぱり.htaccessで振り分けが無難かなぁ。
画像がたくさん配置されたサイトなどで、少しでも速度改善を行いたい場合などには、かなり有効な画像形式ですね。非対応ブラウザには、一刻も早い対応を期待したいところです。
![アイキャッチ[Windows]](https://vertys.net/wp-content/uploads/catch-category/catch_windows.jpg)






コメント
この記事を読むまで、WebP形式の画像がこんなに扱いやすくなるとは思いませんでした!手順も分かりやすくて、早速試してみます。情報を共有してくれてありがとうございます!
ご丁寧にありがとうございます。
Windowsの「フォト」などでWebP形式の画像を開き、「名前を付けて保存」することで、JPEG形式などに変換もできますので便利ですよ!
この投稿は非常に役立ちました!WebP形式の画像を表示できるようになるのは便利ですね。手順もわかりやすくて、早速試してみます。ありがとうございます!
ご丁寧にありがとうございます。
お役に立てたようで何よりです。