RICOHのTHETA(シータ)などの360度カメラで撮影した全天球画像や動画を、VRコンテンツとして自分のサイト(ホームページ)に埋め込むためには、GoogleVRの「VR View」を使うことができます。
無料で使え、実装も楽なので、コレを使わない手はない!
しかし、使えるようになるまでにちょっとだけ苦労してしまったので、同じ苦労をしなくていいよう、使えるまでの手順をメモメモしておきます。
VR Viewではなく、A-FRAMEを使う場合はこちら。

GoogleVR公式サイトの方法ではダメ?
GoogleVRの公式サイトに、CDN(Content Delivery Network)版の使い方が載っているので、説明されている通りに実装してみます。
まず、VR Viewのスクリプトを読み込みます。
<script src="https://storage.googleapis.com/vrview/2.0/build/vrview.min.js"></script>
続いて、実際にVRコンテンツを表示するためのプレースホルダを準備します。
<div id="vrview"></div>最後に、VR Viewプレイヤーを起動(インスタンス化)します。
<script>
var vrView_img = new VRView.Player( "#vrview", {
image: "01.jpg",
width: "1024px",
height: "512px",
});
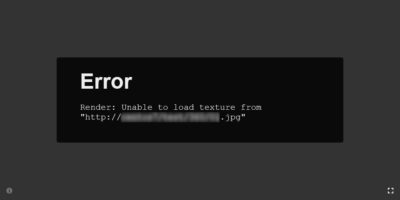
</script>以上でVRコンテンツが表示される…はずなのですが、以下のような表示になってしまい、一向に動く気配がありませんでした。
Render: Unable to load texture from "画像ファイルURL"、というエラーなので、こちらのサーバがCORS(Cross-Origin Resource Sharing)をサポートしていないせいかもしれない。
読み込めないのなら仕方がないので、VR Viewをダウンロードして、こちらのサーバ内で動かしてしまいましょう。
GitHubからVR Viewをダウンロードして使う
VR Viewをダウンロード
VR Viewは、GitHubからダウンロードすることができます。
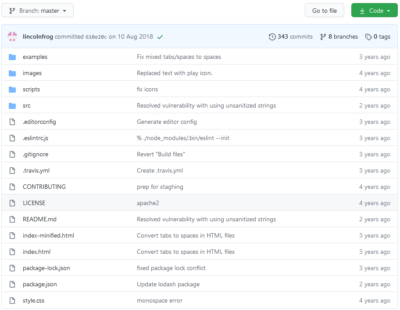
通常はこのまま右上の緑色ボタン「Code」をクリックし、「Download ZIP」を選択してダウンロードすればOKです。
しかし、2020年7月の時点では、なぜかMaster版にはbuildフォルダが入っておらず、このままダウンロードしても使うことができません。
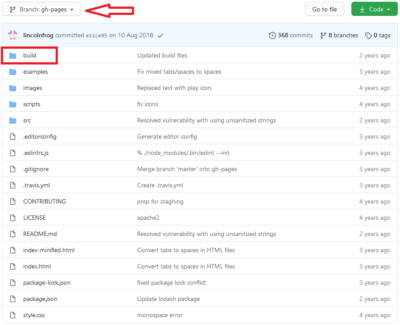
左上にある「Branch: master」という部分をクリックし、「gh-pages」を選択してから、ダウンロードしてください。
gh-pages版にはbuildフォルダが含まれているので、VRコンテンツを動作させることができます。
ダウンロードしたZIPファイルを解凍し、出てきた「vrview-gh-pages」というフォルダごと、作成しているページもしくはcommonフォルダなどに移動しておきます。
今回は作成しているページと同じフォルダ内に、「vrview-gh-pages」フォルダごと移動しました。
実装する
あとは、公式サイトと同様に実装します。
まず、VR Vireのスクリプトを読み込みます。
<script src="./vrview-gh-pages/build/vrview.min.js"></script>
続いて、実際にVRコンテンツを表示するためのプレースホルダを準備します。
<div id="vrview"></div>最後に、VR Viewプレイヤーを起動(インスタンス化)します。
<script>
var vrView_img = new VRView.Player( "#vrview", {
image: "01.jpg",
width: "1024px",
height: "512px",
});
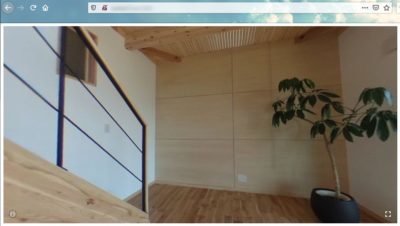
</script>さて、結果は…!
表示されました!
VR Viewプレイヤーを起動する部分を関数化すれば、イベントリスナーで制御したり、ボタンクリックで読み込むファイルを切り替えたり、いろいろできそうです。
今回は画像を使用していますが、動画にも対応しているようです。動画を埋め込む場合は、上記「image: "01.jpg",」を「video: "動画ファイルパス",」に変更するだけでOK。
その他、いろいろなパラメータがありますので、公式サイトで確認してみてください。
さいごに
ということで、VRコンテンツを自分のサイトで使うための手順でした。
最初、CORSのことが頭から抜けていたので、CDN版で動かなくて試行錯誤。
その後、ダウンロードして使おうとしたものの、Master版にbuildフォルダが存在していなくて動かせず。
GitHubページに、buildフォルダ内のファイルが個別で置かれていたのでダウンロードしようとしたら、全てNot Foundでお手上げ。
gh-pagesに行きつくまで、数日かかってしまったのでした。
とりあえず上記の手順通りに進めれば、簡単にVRコンテンツを埋め込むことができるので、試す価値はあると思いますよ!




コメント