bitlyという短縮URLサービスは、サイト全体が英語。英語ということで、なんとなく苦手意識を持っている人も少なくないのではないでしょうか。自分もそのひとり。
しかし、使ってみると意外と簡単で、英語もそんなに難しくなかったので、同じ思いをしている方に向けて、アカウント作成から実際に短縮URL、アクセス数の確認までをご紹介です。
画面のキャプチャは2019年4月現在のものです。今後、項目やレイアウトが変わる可能性があります。
まずはアカウント作成
bitlyは、アカウント作成を行わなくても短縮URL機能を使うことはできますので、どうしてもアカウント作成をしたくない!という方は、登録なしでも大丈夫です。
でも、アカウントを作成することで、短縮URLの管理やアクセス数の確認ができますので、アカウントをつくることをおすすめします。
それでは、まずはbitlyの公式サイトへ。
アカウント作成画面へ
「GET STARTED FOR FREE」をクリックして、アカウント作成のページへ進みます。

アカウント種別選択
bitlyアカウントでのログイン以外に、Googleアカウント、Facebookアカウント、Twitterアカウントでのログインもできますので、お好きなログイン方法を選びましょう。

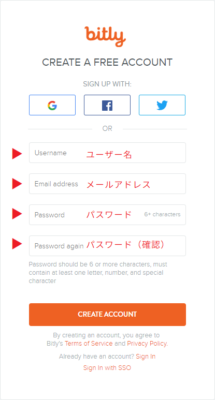
bitlyアカウントを作成する場合は、上から順番に
- ユーザー名:ログインIDにもなります
- メールアドレス:ログインIDの代わりにもなります
- パスワード:6文字以上の英数字+記号
- パスワード(確認用):パスワードと同じものを入力
を入力し、「CREATE ACCOUNT」をクリックしてアカウントを作成します。
アカウントの作成完了
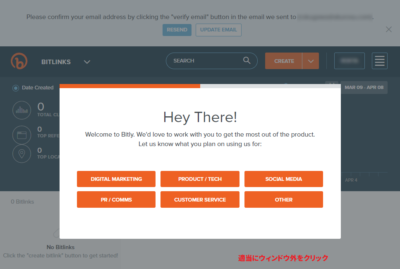
アカウントが作成されると管理画面に移動し、フローティングウィンドウに説明が表示されます。フローティングウィンドウ以外の部分をクリックすると、表示が消えます。

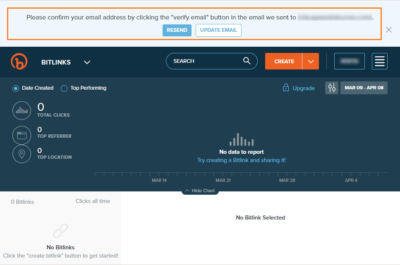
画面上部に「メールを確認して、verify emailボタンをクリックしてね」というメッセージが表示されているので、ユーザー登録時に入力したメールアドレス宛に届いたメールを確認します。

「Please verify your email | Bitly」というタイトルでメールが届きますので、メールを開いて「VERIFY YOUR EMAIL」というオレンジのボタンをクリックして、登録を確定させましょう。
もしオレンジのボタンが表示されていない場合(メールがHTML形式で表示されていない場合)は、「Please click the link below to verify your email and complete your registration.」というメッセージと「Thanks,」の間にある長いURLをブラウザで開けばOKです。
メールの確認が取れれば、アカウントの本登録が完了します。
短縮URLの作成
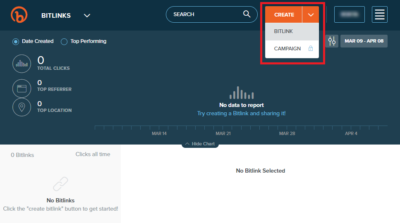
管理画面の右上にある、オレンジ色の「CREATE」をクリックします。「∨」部分をクリックするとドロップダウンリストが表示されますが、その場合は「BITLINK」をクリックすればOKです。

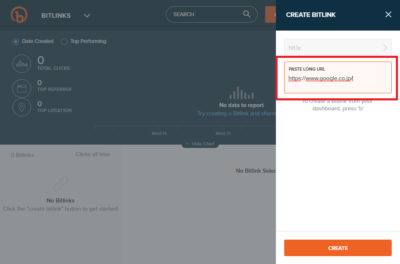
画面右側からぬるぬるっと「CREATE BITLINK」というフローティングウィンドウが出てきますので、短縮したいURLを「PASTE LONG URL」の枠内にペースト(貼り付け)します。

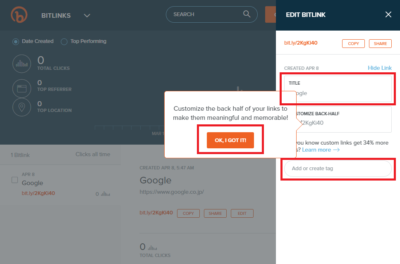
ペーストして少しだけ待つと、短縮URLが作成され、タイトル(TITLE枠)とタグ(Add or create tag枠)が付けられるようになります。管理するうえで、タグはとても便利なので、つけておくことをおすすめします。

初めて短縮URLを生成したときは、上の画面のように吹き出しで「短縮URLの後ろ半分はカスタマイズ(変更)できるよ!」と教えてくれます。「OK, I GOT IT!(わかったよ!)」をクリックすれば吹き出しは消えます。
短縮URLのアクセス確認
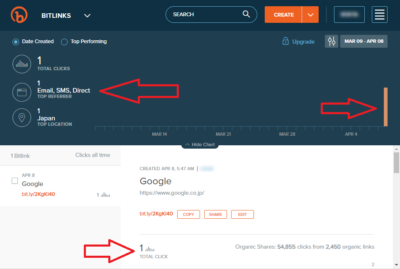
管理画面では、下記画面のようにグラフでアクセス数が表示されます。複数の短縮URLがある場合は、デフォルトではすべてのアクセス数が表示されています。個別に確認することもできますので、用途別に集計したい場合でも問題なし!

短縮URLを削除する
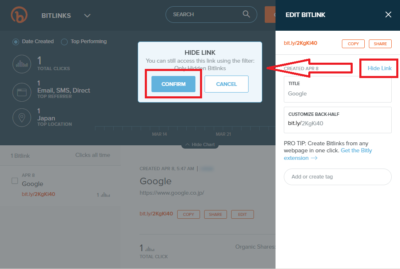
短縮URLが不要になった場合は、削除することもできます。削除したい短縮URLの「EDIT」をクリックして編集ウィンドウを表示し、「Hide Link」という青い文字をクリックします。

画面のように、削除の確認ウィンドウが開きますので、「CONFIRM(間違いないよ!)」をクリックすれば、完全に削除されます。元に戻すことはできませんので、そこだけご注意を。
さいごに
使ってみての感想は「英語だからと敬遠しないで、もっと早くから使っていればよかった」。英語だから、という理由だけで真っ先に候補から外し、しばらくURX.NUというサービスを使っていたのです。

URX.NUは国産の短縮URLサービスですし、こちらもアクセス数の集計ができ、さらに短縮URLのQRコードまで生成してくれるので、とても便利です。
ただ、短縮URLと管理画面URLの管理は自分で行わなくてはならず、特に管理画面URLをメモし忘れてしまうと、アクセスの確認もできなくなってしまうのが不便でした。複数人で管理していると、必ずどこかで漏れ・抜けが出てきますし。
そして、自社管理しているサイトのページを短縮URL化したところ、なぜかURX.NU側で要注意サイト扱いされてしまい、解除申請してもダメだった、ということもあって、今回bitlyに乗り換えを決めたのです。
英語のサイトだから、と敬遠している方がいましたら、この記事を参考にしていただいて、ぜひ一度使ってみてはいかがでしょうか。とっても便利ですよ!
![アイキャッチ[ドメイン]](https://vertys.net/wp-content/uploads/2019/04/catch-domain.jpg)
コメント