デーブルタグを使って表示しているリストを、編集画面に飛ばさずテーブル上でデータ修正して、DB更新したい、という場合のサンプルです。
あいかわらず自分向けのメモメモなので、流用する場合は修正が必要な場合があります。
動作概要
前提としては、DBから読み込んだデータをテーブルタグを使ってリスト表示している状態。
行の一番右側に「編集」ボタンを表示しておき、このボタンがクリックされたら、その行を編集モードに切り替える。
編集モードに切り替わると、「編集」ボタンが消えて「保存」「キャンセル」ボタンが表示される。
「保存」ボタンをクリックすると修正した内容でDBが更新され、「キャンセル」をクリックすると編集モードを終える。
表の一番下には追加用の行が表示され、この行に入力して右側の「追加」ボタンをクリックすると、新しい行が追加される。
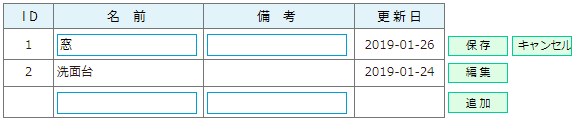
この条件で作成し、ブラウザで表示したものがこれ。

1行目が編集モードになっている状態、2行目が表示されているだけの状態、3行目が最終行で行追加ができる状態です。
ソース:HTML部分
テーブルタグで画面表示を行う部分です。
<table id="list">
<thead>
<tr id="list-title">
<th class="id">ID</th>
<th class="name">名前</th>
<th class="remarks">備考</th>
<th class="updated">更新日</th>
<th></th>
</tr>
</thead>
<tbody>
<tr class="data-edit">
<form method="post" action="<?php print basename( __FILE__ ); ?>">
<td class="id">1</td>
<td class="name_value">テスト 太郎</td>
<td class="name_change"><input type="text" name="name" value="テスト 太郎" maxlength="128"></td>
<td class="remarks_value">めもめも</td>
<td class="remarks_change"><input type="text" name="remarks" value="めもめも" maxlength="128"></td>
<td class="updated">2019-02-01</td>
<td class="button">
<input type="button" value="編 集" class="edit-line">
<input type="submit" value="保 存" class="save-line">
<input type="button" value="キャンセル" class="cancel-line">
</td>
<input type="hidden" name="id" value="1">
<input type="hidden" name="mode" value="update">
</form>
</tr>
</tbody>
<tfoot>
<tr id="add">
<form method="post" action="<?php print basename( __FILE__ ); ?>">
<td class="id"></td>
<td class="name"><input type="text" name="name" maxlength="128"></td>
<td class="remarks"><input type="text" name="remarks" maxlength="128"></td>
<td class="updated"></td>
<td class="data-edit"><input type="submit" value="追 加"></td>
<input type="hidden" name="mode" value="add">
</form>
</tr>
</tfoot>
</table>
ソース:jQuery部分
表示モードと編集モードを切り替えるためのjQueryです。
$(function(){
// 編集ボタンクリック処理
$('.edit-line').click(function(){
$(this).parent().find('.edit-line').hide();
$(this).parent().find('.save-line').show();
$(this).parent().find('.cancel-line').show();
$(this).parents('.data-edit').find("[class$='_value']").hide();
$(this).parents('.data-edit').find("[class$='_change']").show();
});
// 保存ボタンクリック処理
$('.save-line').click(function(){
$(this).parent().find('.edit-line').show();
$(this).parent().find('.save-line').hide();
$(this).parent().find('.cancel-line').hide();
$(this).parents('.data-edit').find("[class$='_value']").show();
$(this).parents('.data-edit').find("[class$='_change']").hide();
});
// キャンセルボタンクリック処理
$('.cancel-line').click(function(){
$(this).parent().find('.edit-line').show();
$(this).parent().find('.save-line').hide();
$(this).parent().find('.cancel-line').hide();
$(this).parents('.data-edit').find("[class$='_value']").show();
$(this).parents('.data-edit').find("[class$='_change']").hide();
});
$("[class$='_value']").show();
$("[class$='_change']").hide();
});
ソース:PHP部分
PHPの処理としては、POSTで送られてくるパラメータによって追加・更新処理を行います。
// POSTで送られてくるパラメータの取得
$mode = filter_input( INPUT_POST, 'mode', FILTER_SANITIZE_STRING );
$post_data['id'] = filter_input( INPUT_POST, 'id', FILTER_SANITIZE_STRING );
$post_data['name'] = filter_input( INPUT_POST, 'name', FILTER_SANITIZE_STRING );
$post_data['remarks'] = filter_input( INPUT_POST, 'remarks', FILTER_SANITIZE_STRING );
if( $mode === 'add' ){
# DB追加処理
} else if( $mode === 'update' ){
# DB更新処理
}
さいごに
行をクリックしたら編集モードに切り替わるようにすれば、もうちょっと使い勝手が良くなるかもしれません。
ボタンの配置をどうするかが悩みどころですが、更新日はDB側で自動設定するので、編集モード中は、更新日カラムに「保存」「キャンセル」ボタンを表示してもいいかも。
次のステップは、画面更新をまったく挟まずに、DB更新してテーブルを表示しなおす、かな。
初稿:2019年2月9日
![アイキャッチ[Web]](https://vertys.net/wp-content/uploads/catch-category/catch_web.jpg)
コメント