PHP+MySQLでデータ管理ができるシステムをよく作っているのですが、毎回面倒なのが、一覧表示部分。
DBから読み込んだデータを、ただ表示するだけなら簡単ですが、リストのソート(並べ替え)、フィルタ(絞り込み)、さらには1ページ100件ずつのページングまで入れるとなれば、結構手間だったりします。
でも、jQueryのプラグインを使ってみたら、一瞬でできてしまったので、自分用メモとして書き残し。
jQueryプラグインを設定する
設定と言っても、何も難しいことはありません。まずは以下のサイトへ。

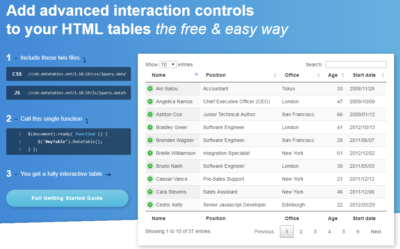
まず、1番のInclude these two filesに書かれているCSSとJSのファイルを、自サイトのhead内に記述します。
<link rel="stylesheet" href="//cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
<script src="//cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
続いて、2番のCall this single functionに書かれているjQueryを、同じく自サイトのhead内に記述します。
$(document).ready(function(){
$('#myTable').DataTable();
});
あとは、TableタグにmyTableというidをつけてあげれば完成です。もしTableタグに既にidが設定してあれば、上記2番の#myTableを、既につけてあるidに書き換えればOK。
このプラグインは、<tbody>の中だけを処理してくれるので、項目名や処理をしてほしくない行などは、<thead>や<tfoot>の中に記述しましょう。
表示部分の日本語化
ちなみに、このプラグインで追加される機能部分は、全て英語で表示されます。表示部分の一部を日本語化してみましたので、書き換えが面倒な方はどうぞ。
プラグインのバージョンは 1.10.19 です。ZIPで圧縮していますので、解凍してから自分のサーバにアップロードしてお使いください。
2019.1.23追記
自分はわざわざ手動で日本語化しましたが、日本語用のLanguageファイルがあるようです。こちらの方が楽ですね。
2番のjQueryの記述を、以下のように変更すれば日本語化されます。
$(document).ready(function(){
$.extend($.fn.dataTable.defaults, {
language: {
url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
}
});
$('#myTable').DataTable();
});
初稿:2019年1月22日
![アイキャッチ[Web]](https://vertys.net/wp-content/uploads/catch-category/catch_web.jpg)
コメント