WebP(ウェッピー)というのは、Googleから提供されている静止画像のフォーマットで、拡張子は.webp。JPEGやPNGよりもファイルサイズを小さくできるメリットがある画像形式です。
Webサイトの読み込み速度を改善させるための一番の近道は、画像ファイルのサイズ軽量化なので、画像をWebP化すれば、サイトによってはかなりの高速化が見込めます。
ただし、2020年5月現在、SafariとIEはWebPに未対応とのことなので、WebPに対応している場合はWebPを、対応していない場合は今まで通りJPEG/PNGを表示する、という仕組みも一緒に考えます。
EWWW Image Optimizerを使う
WordPressのプラグイン「EWWW Image Optimizer」を使うと、非常に簡単にWebP化することができます。まずはインストールし、有効化しましょう。
EWWW Image Optimizerの設定
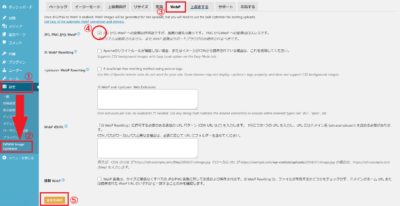
有効化したら、WordPressのメニューから「設定」→「EWWW Image Optimizer」をクリックしてEWWW Image Optimizerの設定画面を開き、「WebP」タブをクリックします。
一番上の「JPG,PNGからWebP」にチェックを付け、「変更を保存」をクリックして設定を保存します。
EWWW Image Optimizerの設定画面の一番下に .htaccess に追記する内容が記載されているので、WordPressのインストールフォルダにある .htaccess に追記します。
EWWW Image OptimizerでWebPに変換された画像ファイルは、元の拡張子の後ろに .webp という拡張子が付与されるので、そのような書き換えルールが書かれています。
例:image.jpg → image.jpg.webp
また、「RewriteCond %{HTTP_ACCEPT} image/webp」の部分でWebPに対応しているかどうかを判別しているので、別途対応状況を考える必要はなさそうです。
ライブラリの画像をWebPに変換
続いて、既にWordPressのライブラリに格納されている画像をWebP形式に一括変換します。
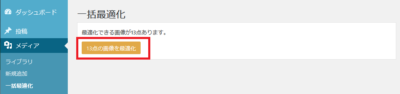
WordPressのメニューから「メディア」→「一括最適化」をクリックして、一括最適化の画面を表示します。
右側の「再最適化を強制」にチェックを付け、左側のオレンジ色のボタン「最適化されていない画像をスキャンする」をクリックします。
メディアファイルのスキャンが完了すると、以下のような画面になりますので、「〇〇点の画像を最適化」(〇〇の部分は環境により変わります)をクリックします。
ライブラリで管理されているメディアファイルの最適化が開始されます。画像ファイルが多ければ多いほど時間がかかりますので、気長に待ちましょう。
最適化が完了したら、メディアのライブラリを確認してみましょう。
このように、WebPという記載が増えていることが確認できます。
WebP化できているか確認
最後に、本当にWebP化できているかどうかを確認してみましょう。
WordPressのメニューから「設定」→「EWWW Image Optimizer」を開き、一番下までスクロールしてみてください。
このように、緑背景に白字で「WEBP」と表示されていれば、正常に動いています。
WebP非対応環境への対応
.htaccessでWebPに対応しているかどうかの判別をしていますが、HTMLレベルでも判別することが可能です。.htaccessを触れない環境の場合などにお試しください。
pictureタグを使って表示する画像を切り替えます。
pictureタグというのは、タグ内に書かれた画像の中から、条件に合致したものを出力する、というものです。
もうちょっと詳しく説明すると、表示する画像の候補をタグ内に書き連ねておき、上から順番に条件判断し、最初に条件に合致した画像を表示させる、というもの。
条件にメディアクエリを入れておけばレスポンシブ対応に使えますし、WebPとJPEG/PNGを記載しておけば、WebPに対応していない場合にJPEG/PNG画像が表示できるようになります。
今回はWebP対応かそうでないか、で判断するので、以下のようなHTMLを記述します。
<picture>
<source srcset="image.jpg.webp" type="image/webp">
<img src="image.jpg" alt="">
</picture>画像形式「image/webp」に対応していればimage.jpg.webpを、そうでなければimage.jpgを表示する、という記述です。これでSafariにも対応できました。
なんだか動きがswitch文に似ていますね。
pictureタグはIE11に対応していないようですが、ここでは考えないことにしています。
さいごに
以上でWordPressを使ったサイトのWebP対応が完了しました。
EWWW Image OptimizerでJPEG/PNG画像をWebPに変換する設定をしましたので、今後アップロードする画像は全てWebP化されます。特に変換作業を行う必要はありません。
画像ファイルによっては、稀にWebP化した方が容量が増えてしまうこともあるようですが、サイト全体で見て判断していただければと思います。
お疲れ様でした!
![アイキャッチ[PC]](https://vertys.net/wp-content/uploads/catch-category/catch_pc.jpg)








コメント