ちょっと目立たせたい部分に使用したり、さりげなく動かしたいときに便利な、動くグラデーションライン。
GIFアニメなどで作ってもいいのですが、CSSだけでお手軽に再現できましたので、ソースをメモメモ。
サンプルソース
HTML
<div class="gradation-line"></div>CSS
.gradation-line {
animation : GradationMove 3s ease-in-out alternate infinite;
background : linear-gradient(90deg, #afa, #aaf, #afa);
background-size : 200% 200%;
border-radius : 5px;
height : 10px;
width : 100%;
}
@keyframes GradationMove {
0% { background-position: 0% 50% }
100% { background-position: 100% 50% }
}サンプルソースの動作
上記サンプルソースを実行すると、以下のような動くグラデーションのラインが表示されます。
サンプルソースの解説
上記サンプルソースでの各設定項目については、以下の通りです。
- animation
「GradationMove」は、@keyframeで設定している名前です。ここで指定した名前のキーフレーム規則に沿って、アニメーションさせます。
「3s」は、一連の動作を何秒かけて行うかを指定しています。
この場合、一連のアニメーションを3秒かけて行います。
「ease-in-out」は、変化の度合いを指定しています。この場合、開始時と終了時のアニメーションを緩やか(ゆっくり)にします。
「alternate」は、再生方向を指定しています。この場合、アニメーションを順方向に再生したあと、逆方向にも再生します。つまり、順逆交互再生です。
「infinite」は、再生する回数を指定しています。この場合、アニメーションを無限に再生しています。数値を指定した場合は、その回数だけ再生して終了します。
- background
linear-gradientでグラデーションを生成しています。横方向のグラデーションにしたいので、最初のパラメータで90deg(90度回転)させ、緑・青・緑でグラデーションの色を指定しています。 - background-size
バックグラウンドのサイズを指定しています。今回は、背景を左から右へ1画面分動かすので、左側1画面分(100%)+右側1画面分(100%)=合計200%の幅を持たせています。また、背景を90度回転させているので、縦方向も大きめに200%(本来はここまで大きくなくてよい)を指定しています。 - border-radius
動くグラデーションラインは、そのままだと角が90度の細長い長方形になってしまうので、角丸指定しています。この値は、高さの半分の数値にしておくことで、ラインの両端が丸くなります。高さの半分の数値より小さな数値を指定すると、ラインが角丸の長方形になります。 - height
ラインの高さを指定します。 - width
ラインの幅を指定します。 - @keyframes
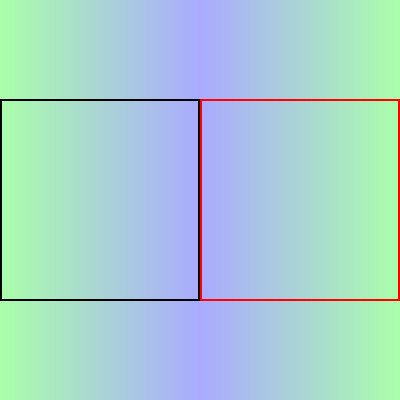
ここでアニメーションの動作について指定します。今回は、アニメーションの開始(0%)は、バックグラウンドの位置を横0%、縦50%から、アニメーションの終了(100%)は、バックグラウンドの位置を横100%、縦50%まで、と指定しています。言葉ではわかりにくいので、絵にしてみました。

上の絵で黒い枠で囲っている部分がアニメーションの開始位置、赤い枠で囲っている部分がアニメーションの終了位置です。黒枠から赤枠へ移動していく=背景の青い部分が左へ移動しているように見える、ということです。
これを応用すれば、例えばイラストの背景部分だけ色をつけておき、背景以外を透明にしておいてこの動くグラデーションに重ねれば、動くグラデーションイラストにもできそうです。使い道があるかどうかは定かではありませんが(笑)
初稿:2020年10月31日
![アイキャッチ[Web]](https://vertys.net/wp-content/uploads/catch-category/catch_web.jpg)
コメント